- Create Simple Savings Calculator Javascript Tutorial
- Create Simple Savings Calculator Javascript Online
- Create Simple Savings Calculator Javascript Free

Create a Simple calculator using vanilla JavaScript:
WordPress Plugin - Compatible with WordPress 4.0+. Our free calculator widgets are available without needing to open an account or create a subscription, simply copy and paste the code below. They are only available as popups and lack the extensive customization options provided for paid widgets.
Enter a website URL. Find out how much turning on modern JS could save. Simple Interest Calculator in JavaScript By Nandakumar Edamana 2016-01-26T16:50:43+05:30 nanco Let us create a simple web app that helps to calculate simple interest.
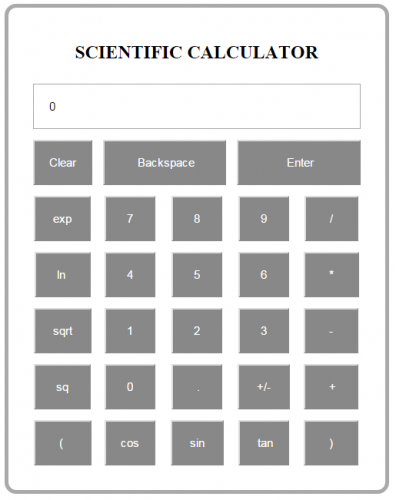
This is a simple calculator created only with HTML, CSS and JS. It will enhance your basics of JavaScript which is more important than learning new technologies.
Prerequisite Knowledge
Basics of HTML, CSS, JavaScript and desire to create something new.
What you’ll learn
- CSS Flexbox
- Grid Layout
- JS Array Methods
- Logical Thinking
- DOM Manipulations
Let’s Start
As in our to do list we will create the sketch of calculator and then convert it into prototype.
1. Brainstorming
This is the most important stage of any project, when we have to print our ideas on a paper. Before we start to code, our mind should be clear about project looks and its features.
2. Create Prototype
You can use your favorite UX/UI designing software. Mine is Adobe Xd.
3. Create Project Directory
- First create a folder called Simple Calculator.
- Create another folder called Designs, where you can save all your project * assets.
- Now create HTML file called index.html
- Create a CSS file called style.css
- Create a JavaScript file called script.js
4. Make HTML Structure
Open index.html into your favorite text editor and start creating the structure of calculator.
Output –
5. Add CSS Styling
In order to add CSS styling first we have to link our style.css with index.html file.
And we can easily do that using link tag inside tag of index.html file
Now open the style.css file and write this code to add styling.
Output –
6. Make it responsive
To make our calculator responsive, we have to use media queries.
Create Simple Savings Calculator Javascript Tutorial
This code is saying that, When maximum width of body is 600px, then change the background color and align the items.
7. JavaScript Functionality
Before we start any JS code, first we have to plan the working of the calculator, like what should happen whenever user press a button.
When a button is pressed, Our function is going to check that what kind of button is clicked, If it’s a number or operator button then we have to insert value into the array. But if it is a function (erase, clear or evaluate) button then we have to perform the action according to the type of button.
First we have to link our script.js file with index.html file


Here defer means, we are telling the browser to first parse all the files and then start executing scripts.
Now open the script .js file and add write this code in your script file.
Create Simple Savings Calculator Javascript Online

Our work is now finished, This is how our calculator looks like when we add JavaScript functionality to it.
Create Simple Savings Calculator Javascript Free
from Tumblr https://generouspiratequeen.tumblr.com/post/654769891655794688